
Vector vs Raster Graphics: What is the Difference?
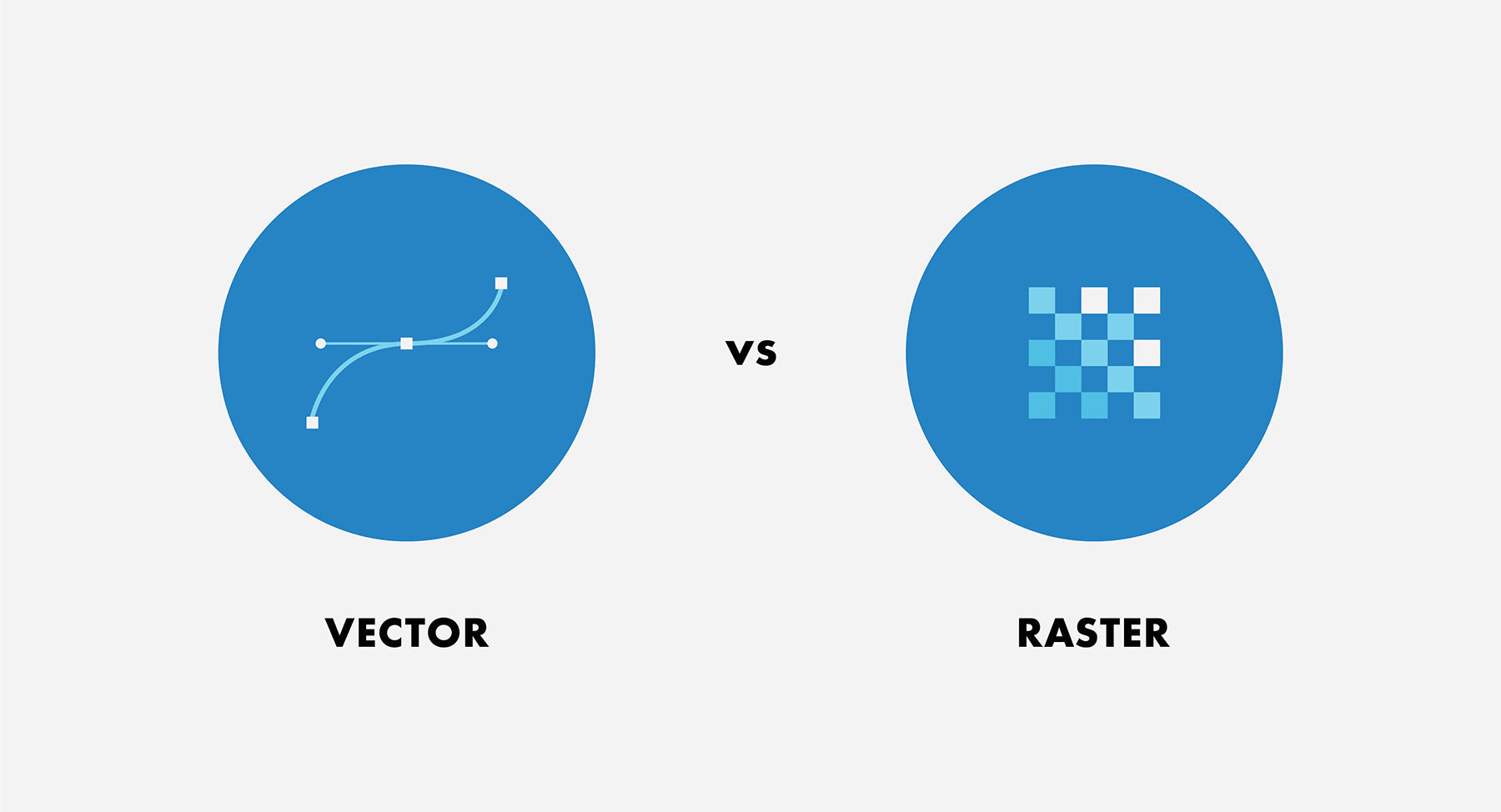
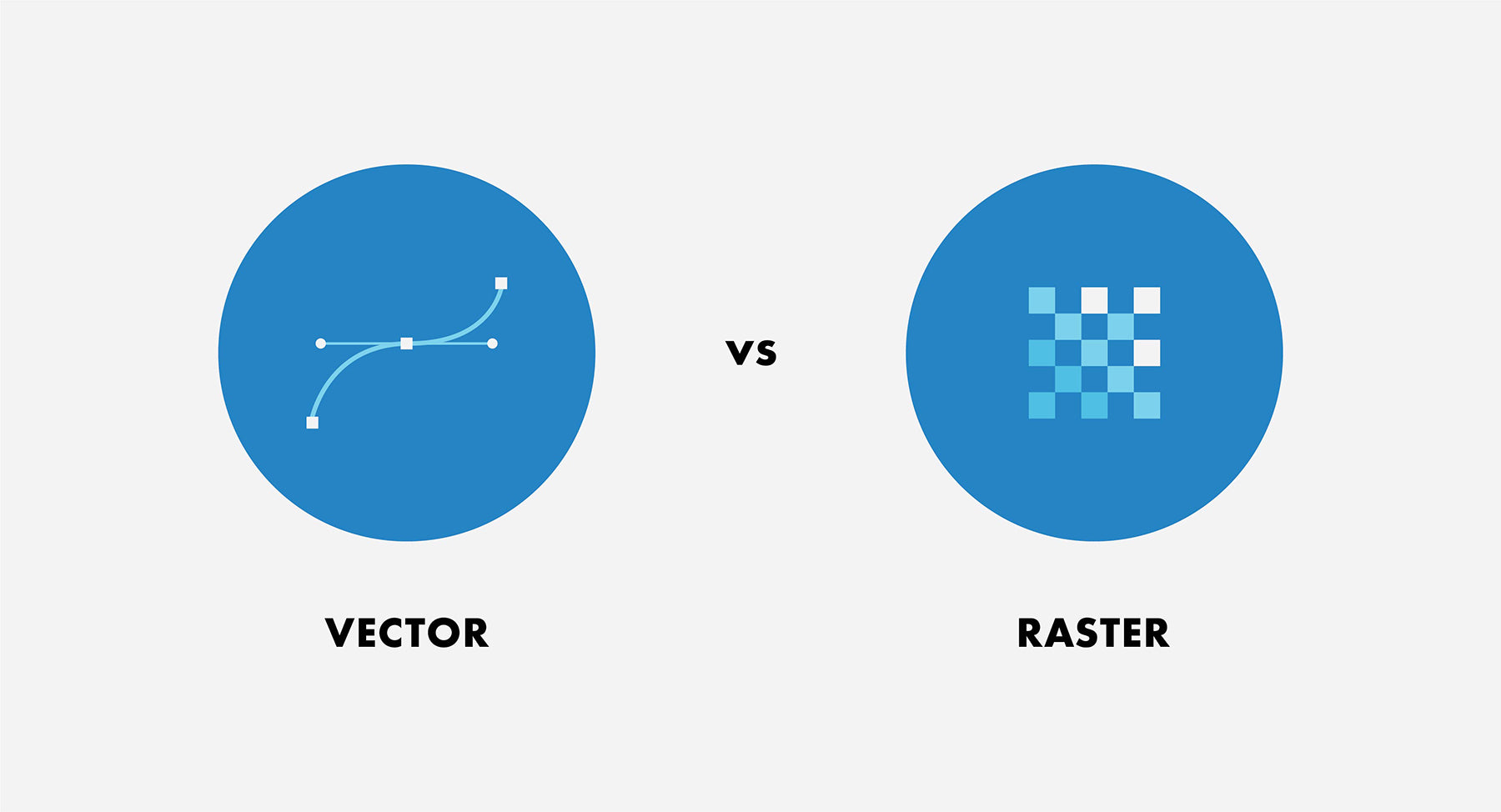
There are two main types of image files: Raster and Vector. You probably have heard these terms, but never clearly understood what exactly is their meaning? Let’s address this question and clarify the difference between raster and vector images. Experts from our print shops in san diego knew a lot of about this topic and will help you.

Vector Images
Vector images are mathematical calculations from one point to another that form lines and shapes. If you zoom into a vector graphic it will always look high-resolution. It means you can increase the size to very large dimensions (depending on what file size your computer could technically handle) and all the details would still look sharp. Because vectors can be infinitely scaled without loss of quality, they’re excellent for logos, illustrations, engravings, product artwork and signage. However, it's also common for vector images to be converted to raster images to make them more accessible on the web. The .png file would be suitable in this case.

Common vector file types: eps, ai, pdf, svg.
Popular vector-based image editor: Adobe Illustrator.
Raster Images
Raster images, also known as bitmaps, consist of bunch of tiny squares— the smallest unit of a digital image or graphic, referred to as either pixels or dots. The biggest downfall to raster images is that they become pixelated when enlarged since there is a finite number of pixels in all raster images. Unlike vector graphics, raster image quality depends on its size and resolution. But even though raster images are less flexible when it comes to scalability, there are times when using raster images might be your best option. For example, photographs are always raster images. Converting a photograph to a vector image is possible, but will usually result in a drop in detail and a less natural look.

Common raster file types: png, jpg or jpeg, gif, tif, psd.
Popular raster-based image editor: Adobe Photoshop.











Comments
Leave a comment